自十年前 Chrome 浏览器首次推出后,速度已经成为 Chrome 的四个核心原则之一。我们一直都想让 Web 开发者能够向用户提供快速的、优秀的上网体验。在 Chrome 诞生十周年之际,我们认为回顾在这十年中为提高速度所付出的努力,以及我们接下来要进行的尝试将会是一件非常有趣的事情。
致力于提速的多个浏览器组件
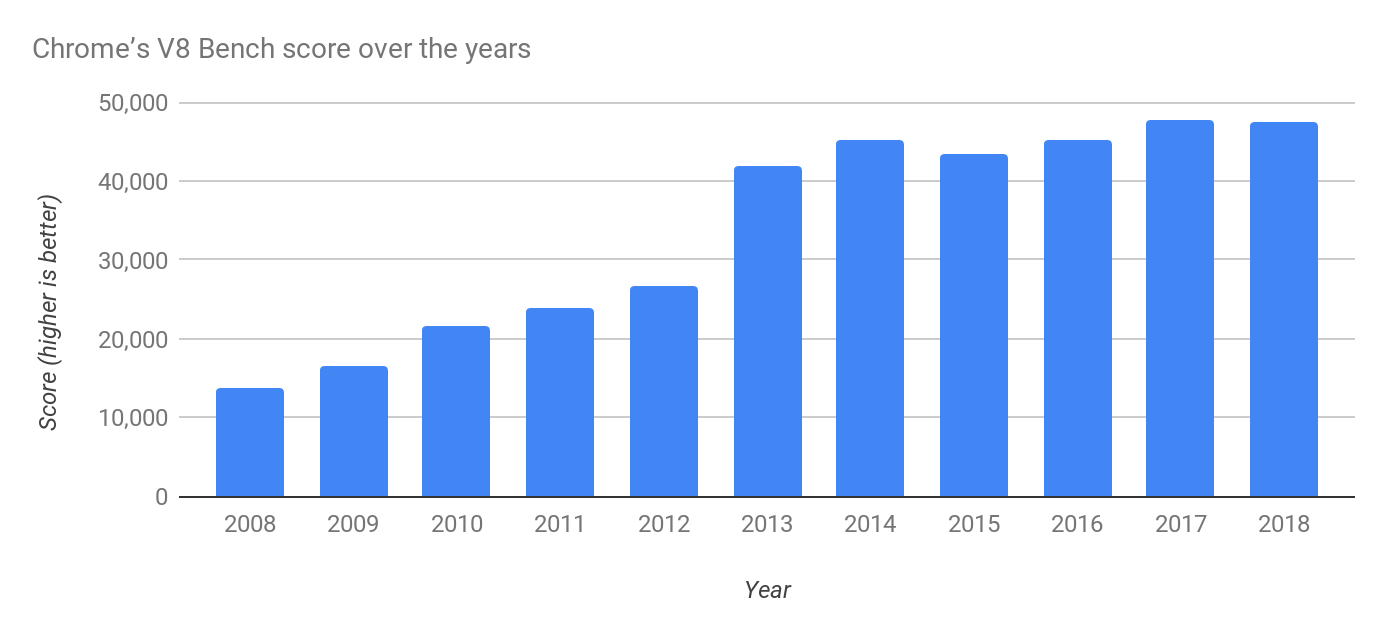
V8 是 Chrome 的一个 JavaScript 和 WebAssembly 引擎。随着网页使用 JavaScript 脚本数量的快速增长,一个能够处理这些 JavaScript 脚本的高速引擎成为一个非常重要的基础。这些年,我们为 V8 研发了一个新的 JavaScript 执行管道(pipeline),启用了 Ignition(一个新的解释器)和 TurboFan(一个优化的编译器)。这些举措使得我们关于速度基准测试方面的性能提升了 5%-10%。脚本流(Script streaming)使得我们在 JavaScript 脚本开始下载的时候就在一个后台线程中解析这些 JavaScript 脚本,而这可以将页面加载速度提高最多 10%。后来加入的后台编译过程将主线程的编译时间减少了最多 20%。

我们在 Orinoco 项目上的工作启用了并发的垃圾回收处理,释放了主线程的同时也减少了 jank。久而久之,我们也转而专注于实际的 JavaScript 性能,此举帮助我们将 React 的运行时性能提升了一倍,同时也将 Vue,Preact 和 Angular 等库的性能提高了最多 40%。自最初的 V8 提交上线后,并行的、并发的、增量的垃圾回收减少到了因 jank 引起的垃圾回收的百分之一。我们也实现了 WebAssembly,允许开发者在 Web 上凭借可以预测的性能来运行非 JavaScript 代码,同时启用了 Liftoff 基线编译器来保证 WASM 应用的快速启动时间。这些新组件都是近十年用来提升 V8 性能的最新成果,而由此带来的性能提升超过了 20 倍。

Chrome 在借助 SPDY, HTTP/2 和 QUIC 协助发展更新网络协议和传输层中也扮演了一个关键角色。SPDY 被用来解决 HTTP/1.1 的限制并且成为了 HTTP/2 的基础,而后者现在已经被所有的现代浏览器所支持。与此同时,团队积极地在旨在更好的改善延迟和用户体验的 QUIC 上执行迭代,而在 QUIC 背后,有一个积极的工程任务组(ITEF)在努力。QUIC 的效果在像 YouTube 这样的视频网站上是显而易见的,在借助 QUIC 观看视频时,用户报告的重新缓存率降低了 30%。
接下来是 Chrome 的渲染管道(rendering pipeline)。这个组件用来确保网页对用户的响应同时保证每秒 60 帧的展示。为了以 60fps 的速率展示内容,Chrome 必须在 16 毫秒内渲染每一帧。这其中包括了 JavaScript 脚本的执行、样式、层叠布局、绘制和向用户屏幕推送像素。在这 16 毫秒内,Chrome 使用的越少,就会留给开发人员更多的时间为用户带来更好的体验效果。我们渲染管道的实现涵盖了优化如何确认页面上需要重新绘制的元素以及更好地追踪视觉上不重叠元素的集合。这个过程使得绘制新的帧图像到屏幕的时间缩短了最高 35%。

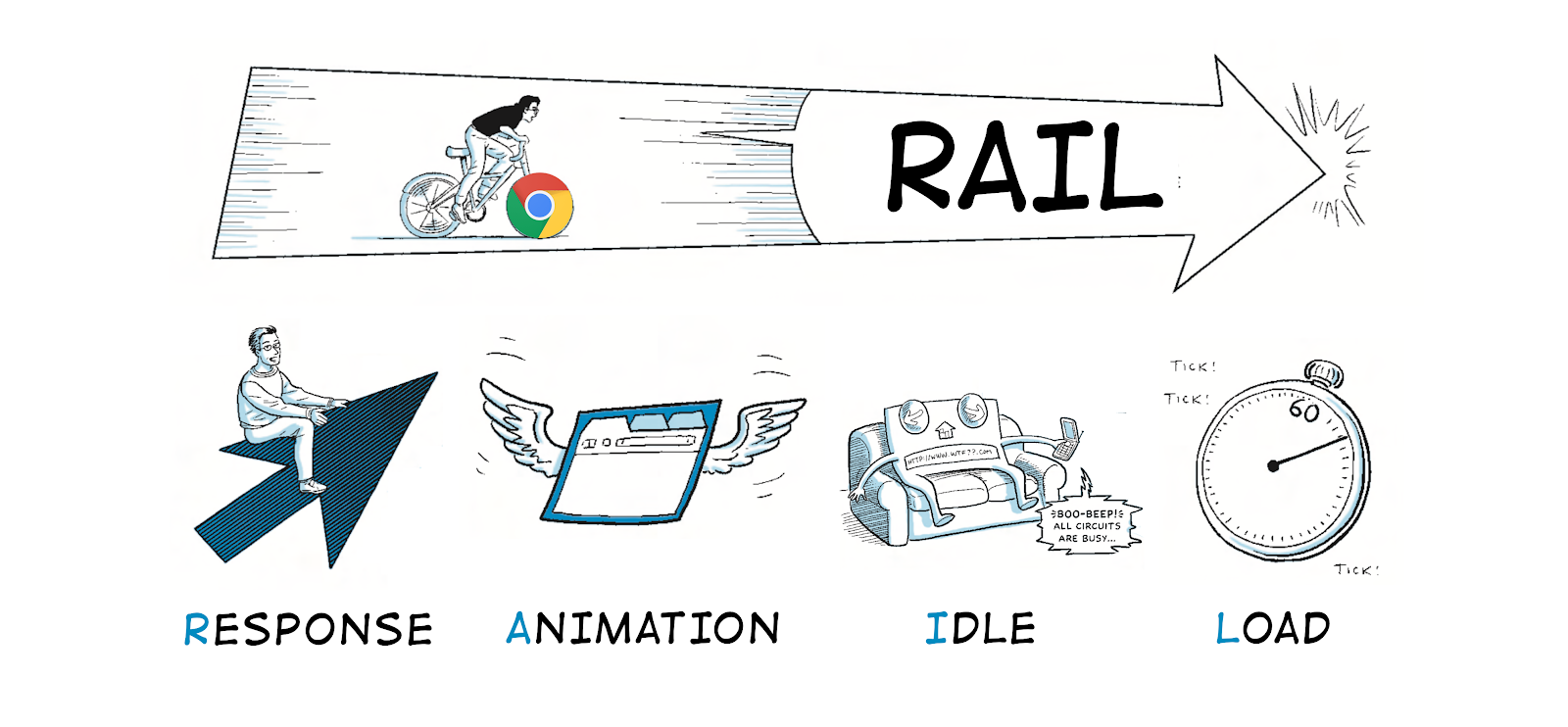
关于内存消耗,在 Chrome 的 63 到 66 版本之间,渲染器处理的内存使用率提升了大概 20% 到 30%。我们希望在站点隔离已经就绪的情况下继续探索基于 RAIL 的构建途径。Ignition 和 TurboFan 的使用减少了 V8 引擎的整体内存占用,在 V8 支持的所有设备和平台上内存占用降低了 5%-10%。今年,有一些调查发现互联网上 7% 的站点因为内存泄漏受到了影响,而这些问题我们已经完全修复。用来提升 Chrome 浏览器速度的组件涵盖了 DOM,CSS 和诸如 IndexedDB 的存储系统。如果想学习更多的关于我们在性能提升方面的内容,可以持续关注 Chromium 博客。
赋予 Web 开发者更多测量及优化网页的能力
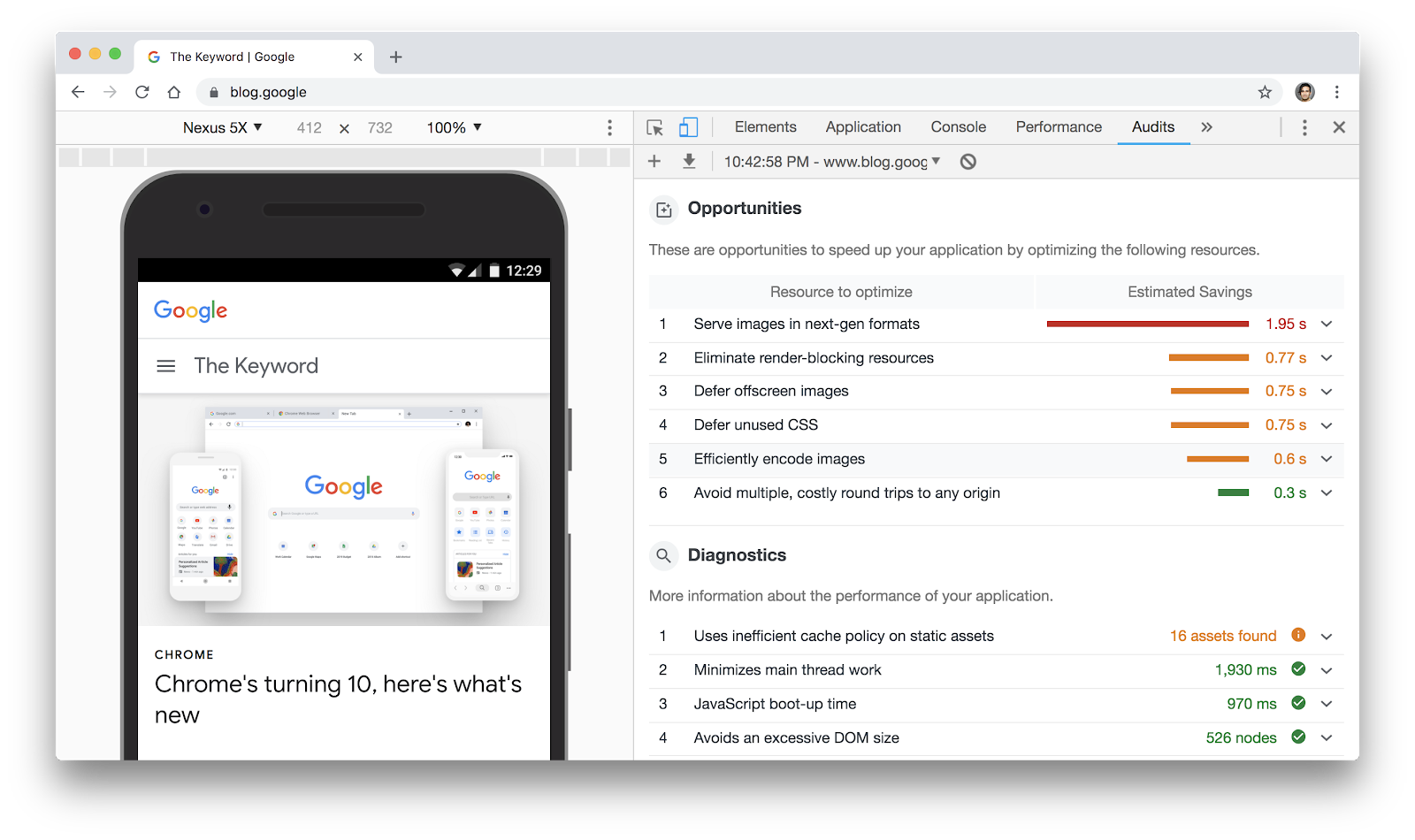
了解从哪里开始改进你的网站可能是一个单调乏味的过程。为了提供帮助,我们探索了几种工具,用于了解用户感受到的 lab 信号和真实体验。多年来,Chrome DevTools 性能面板成为了一种可视化的方式,可直观地了解网页在实验室环境中如何展示的方法。为了继续降低冲突以寻找网站的性能改善的可能性,我们随后致力于 Lighthouse—— 一个分析网站质量的工具,为你提供网站性能的明确度量标准以及改善用户体验的具体指南。Lighthouse 可以直接从 DevTools Audits 面板中访问,从命令行运行,或与其他开发产品(如 WebPageTest)集成。

为了补充 Lighthouse 提供的实验数据,我们发布了 Chrome 用户体验报告来为开发者提供诸如首次内容绘制和首次输入延迟等关于产品使用人群的真实用户体验的数据信息。如今,开发者可以生成他们自己的个性化网站性能报告,同时可以通过 CrUX 数据报表关注数百万来源的处理进度。
我们同时也引入了一些 Web 平台功能来帮助开发者优化他们的站点加载性能。我们借助资源提示符(Resource Hints) 和 可以让开发者告知浏览器哪些关键资源是需要尽早加载的。Chrome 是最早实现了支持诸如应用于压缩方面的 Brotli、小号网页字体的 WOFF2 和图片方面的 WebP 等字节保存方案(byte-saving)的浏览器之一。
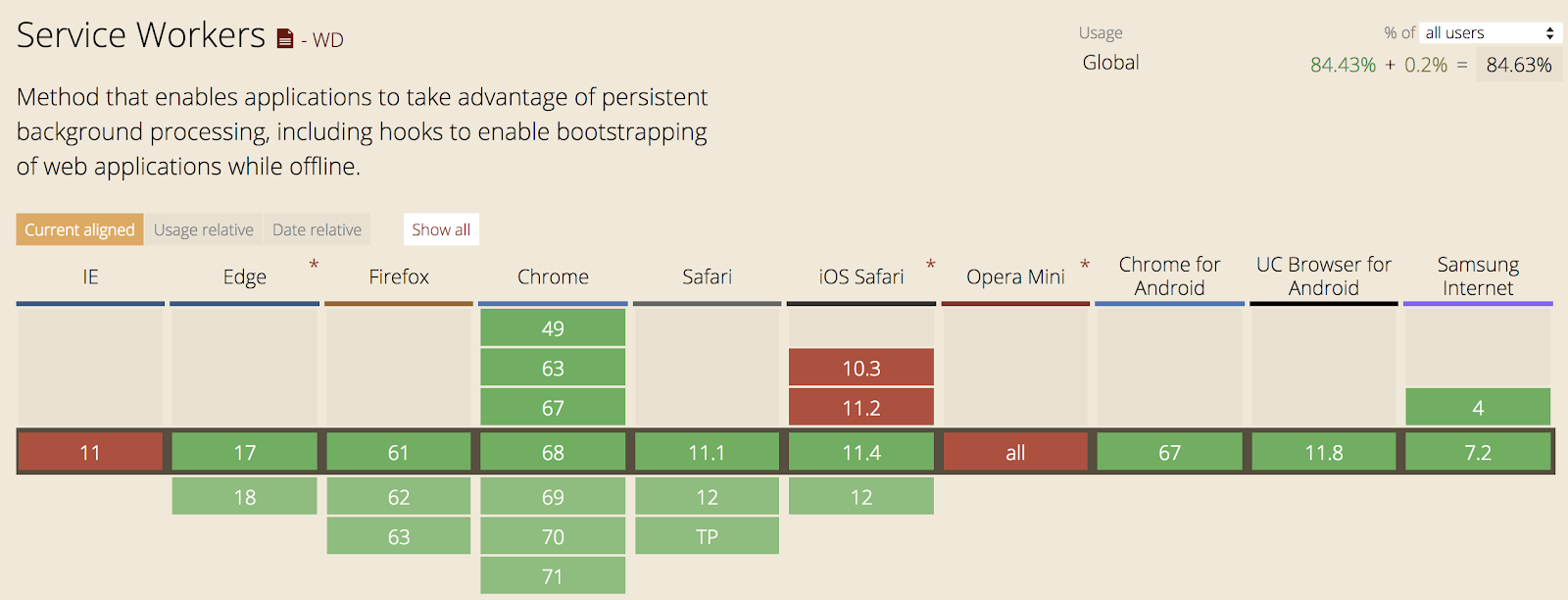
我们很高兴看到支持上述特征的浏览器数量越来越多。Chrome 实现了 Service Workers,弃用了离线缓存和网络弹性以用于支持重复访问网页。我们也很高兴看到该功能已经被大多数的现代浏览器所支持。

事实上,Google 搜索已经将 Servier Worker 和导航预加载(navigation preload)应用在了重复搜索方面的条件缓存上。而这使得重复访问的页面加载耗时性能提升了两倍。
放眼未来,我们也对关于原生的图片和内嵌框架的延迟加载等新兴标准、诸如 AV1 这样的图像格式有助于高效地向用户提供内容感到兴奋。
在你的数据规划中借助 Chrome 更好的享受网络
在过去十年,网页的数量发生了前所未有的增长,但很多用户是第一次使用网络,上网流量对于他们来说可能花费巨大,或者上网速度非常慢。鉴于此,Chrome 在近些年推出了像 Data saver 这样的具有数据意识的功能。Data saver 会智能地优化网页,节省了最多 92% 的上网流量消耗。
我们也在探索新的可以节省数据的新方法。对那些连接速度最慢的用户来说,我们已经开发出了 Android 平台上的 Chrome,可以让智能网页优化器尽早展示必要的内容。这些页面转换加载相比于整个页面加载而言非常快,除此之外,我们也在持续的提高我们的精确性、覆盖范围和性能。
我们也在尝试为数据或者网络受限的用户提供一些支持和协助。例如,我们向 Chrome 中加入了原生的延迟加载机制,以及为用户提供在使用大量数据时停止来自页面的其他请求的选项。
我们才刚刚开始
综上,这些改变帮助开发者和企业可以尽快地向他们的用户投放有用的内容。我们知道这仍需要有很多工作要做,在下一个十年我们也将会做出更多关于页面加载性能的改进和提高。
致谢
本文由Tocy和作者共同完成,在这里向Tocy表示感谢并期待下一次的合作。
参考文献